word(ワード)ワードアートと図形の配置グループ
この配置シリーズは、文字入力や図形(写真挿入)などを使う上で是非覚えておきたいコマンドです。
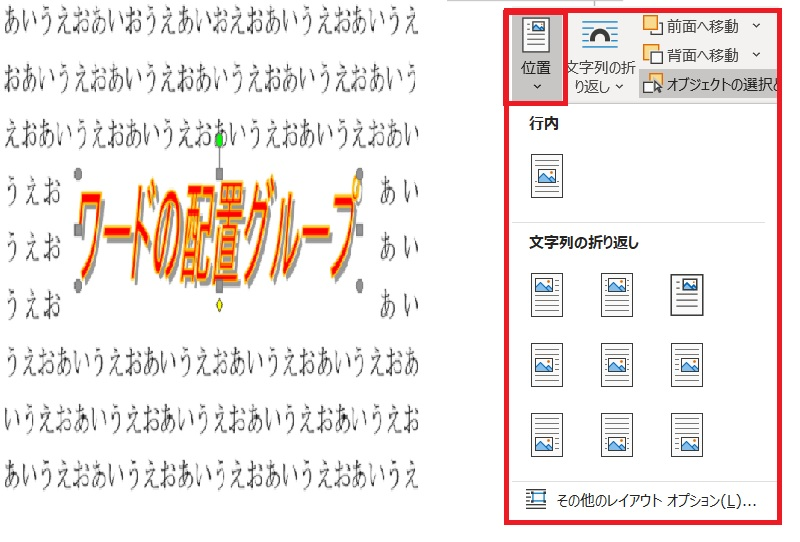
位置コマンド

選んだオブジェクトをどこに表示するか?のコマンドです。
| 行内 | ||
| 左上 | 上中 | 右上 |
| 左中央 | 中央 | 右中央 |
| 左下 | 下中 | 右下 |
| その他 |
それぞれ、オブジェクトの四角に沿って配置となります。

でも
・・・オブジェクトをドラッグで動かすこともできるけど・・どうなの?

【行内】コマンドについては、知っていると思いますが1行分の内で左・中・右にしか移動できません。これは次の【文字列の折り返し】コマンドも一緒です。
行の中でしか動かすことができません。
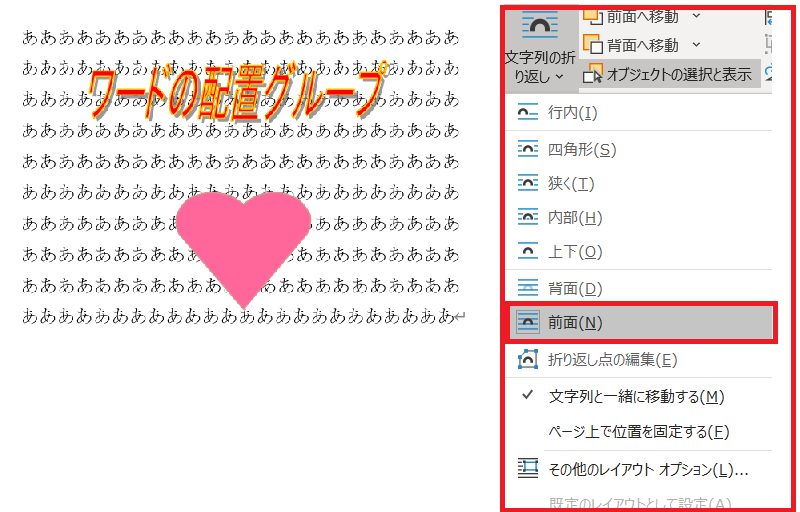
テキストの折り返しコマンド
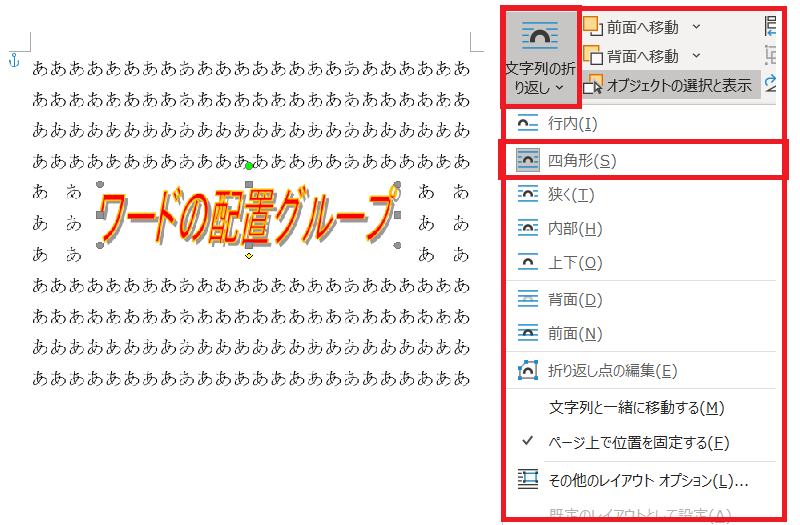
四角形

1番よく使われるコマンド四角形!
文字列の折り返しと言えば四角形! です。
オブジェクトの周囲にある文字をどう配置したいのかを選ぶコマンドです。
オブジェクトの四角形の形そのままで文字が周りに配置される状態です。
もちろん移動(ドラッグ)でお好きな場所に配置することもできます。
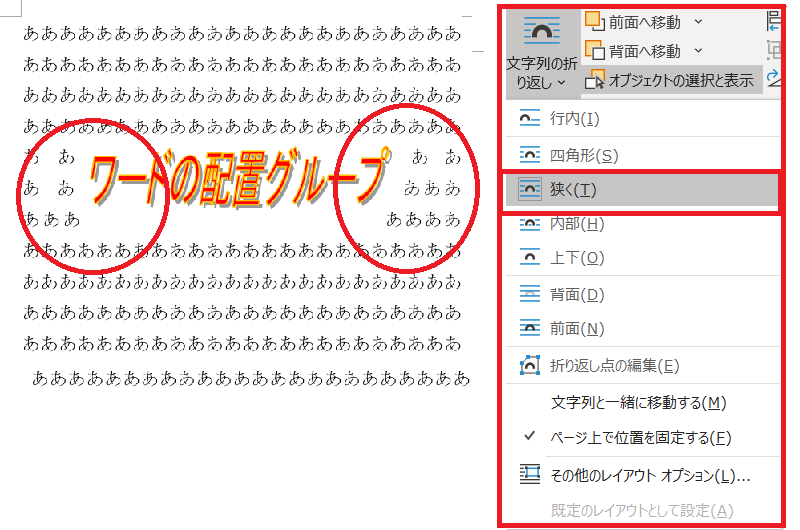
狭く(外周)

コマンド名【狭く】となっています。お使いのワードでは、もしかすると【外周】になっているかもしれませんが、同じことです。
その他のレイアウトオプションでは、【狭く】が【外周】となっています。
四角形と比べると3行目の「あ」が3文字分になっていることがわかりますか?
オブジェクトの外周に対してテキストが折り返されています。
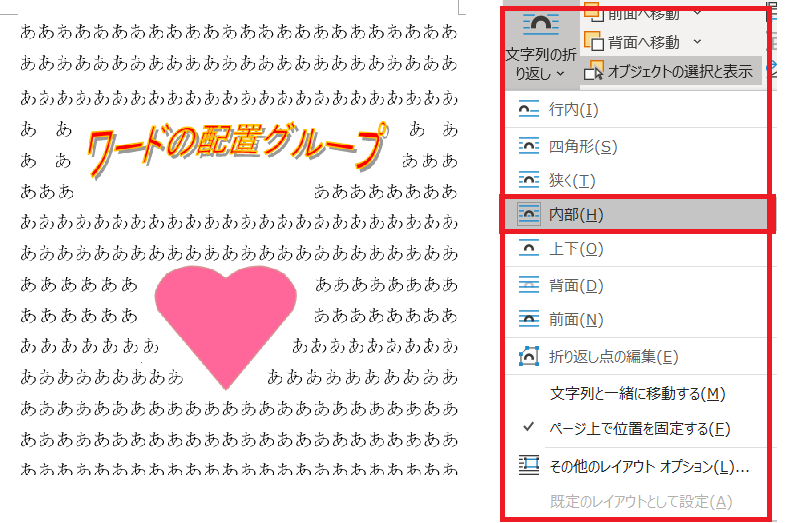
内部

違いが分かりずらいのでワードアート(オブジェクト)のスタイルを変更してみました。図形ハートも挿入してみました。
オブジェクトにより文字列の折り返し違ってきます。
ワードアートでは、内部に少し文字が入り込んだようになります。
図形ハートは、形にそって文字列が折り返されてます。
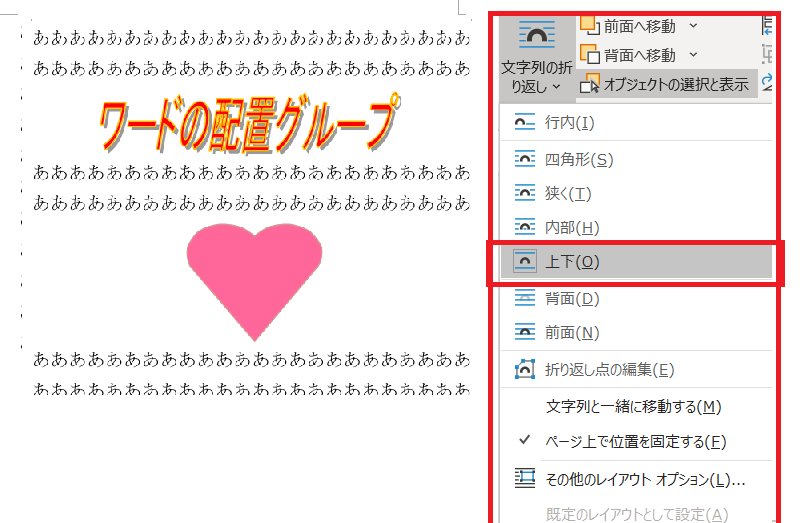
上下

上下もよくつ使われるコマンドです。
オブジェクトの上下に文字列を配置してくれます。
ワードアートも図形ハートも上下に分かれて配置してくれます。
背面

字のごとく、背面にオブジェクトを配置します。
オブジェクトによってはテキスト(文字)がわかりにくくなります。
図形のほうも、色味によっては文字がわかりにくくなりますので注意です。
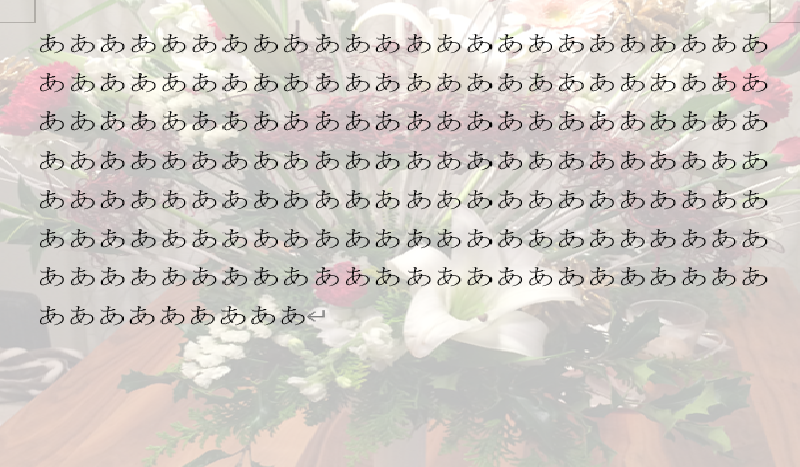
透かし文字(社外秘等・SAMPLE等)文字を背景にいれることもできます。
また、透かし画像(写真)も背景に入れることができます。
※テキストの色に被らないように薄く透かし程度の背景がいいですね。

前面

字のごとく、前面にオブジェクトを配置します。
テキスト文字は、オブジェクトの下にあり文字が隠れてしまいます。
利用方法がいまいち…..
オブジェクトに透過がかかっていれば少しは文字がみえるかも程度です。
折り返しの点の編集

この折り返しの点の編集をクリックすると!!
- ワードアート:黒いハンドル(点が複数現れます)が出てきます。この黒い点をドラッグして文字列の配置を変更できます。
- 図形:黒いハンドル(点が複数現れます)が出てきます。この黒い点をドラッグすると文字列の配置を変更できます。
今回は、文字列の折り返しでの黒い点ですが、図だけの編集だと図を選択して図形の書式タブ→図形の挿入グループの中の図形の編集〔頂点の編集]で同じ黒い点が現れます。こちらは図形の形を少し変更できます。
前面へ移動/背面へ移動
オブジェクト(図形・写真・イラスト・オートシェイプ等)を作成していく中でやっかいでもある順番。そんな順番ってあるの?って感じですが、作成した通りに順番があるのです。
離れている図形は気にしなくていいのですが、図形の上に図形を重ねたい時がある場合は是非覚えておきたいボタンです。
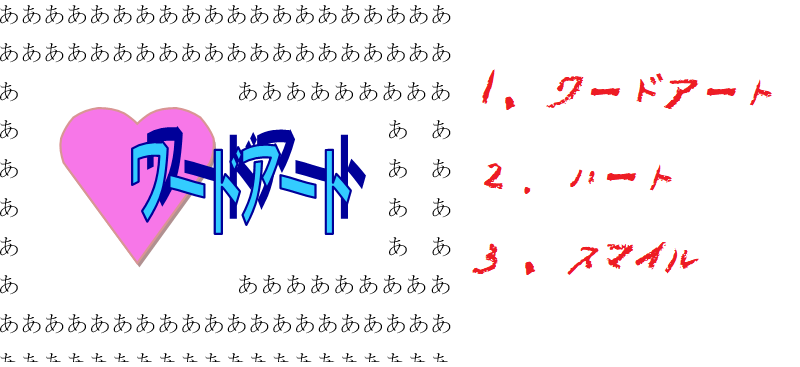
3つオブジェクトを用意しました。
- ワードアート文字
- ハート図形
- スマイル図形 ※順位は気にしないでください。

何をいってるのですかね?
3のスマイル図形忘れてませんか?

前面・最前面・テキスト前面へ移動/背面・最背面・テキストの背面へ移動

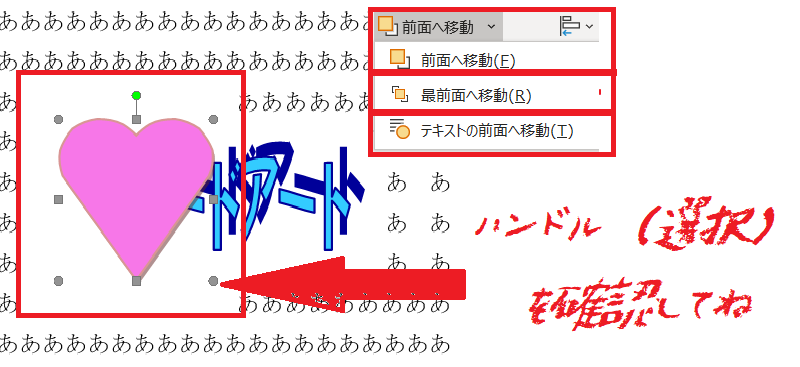
①例:ハートを前面に移動したい場合
必ず‼動かせたいオブジェクトをクリックして選択してくださいね。(ハンドルをだす)
②前面へ移動の横に小さな下向き矢印があります。クリックすると前面・最前面・テキストの前面へ移動とありますので、いずれかをクリックしてください。
※複数のオブジェクトの重なりの場合は、複数回クリックすることもあります。

物は考え様で、もし!ワードアートを選択してた場合は、背面へ移動から選べばいいんだね。
選択している(した)オブジェクト(コレを)を(どうするのか)コマンドで選ぶってことです。
3のスマイル図形が気になりますよね・・・
隠れているのならクリックすらできないじゃないですかぁ?
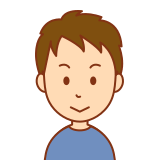
オブジェクトの選択と表示

さて、3のスマイル図形ですが実は、ハートの下に隠れて居ます。
ハートの下にスマイルなのか?ワードアートなのか?
ハッキリとわかりませんよね。
- オブジェクトの選択と表示ボタンが活躍します。
- 画面右に選択の作業ウィンドウがでてきます。
- ここでは、オートシェイプ2 オートシェイプ4 オートシェイプ5となっています。
それぞれクリックすると、ハンドルが現れます。
※ ホームタブの編集グループから選択でもオブジェクトの選択と表示がでますよね。 - 選択している(した)オブジェクト(コレを)を(どうするのか)コマンドで選ぶ
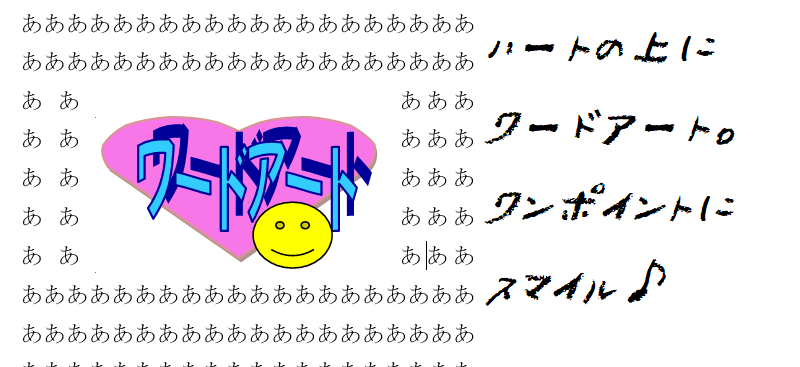
スマイルを最前面に選びましょう。 - それぞれの位置の調整をしてあげましょう。

いかがでしたか?オブジェクトの編集。色んな言葉がでてきますよね。
オートシェイプ・図形・描画とか基本的にオートシェイプ=図形描画ですけどね・・・コマンドの名前とかが違ってくるのは、バージョンによって違ってくるようです。
例:文字列の折り返し ずーーと以前は、テキストの折り返し だったのですが(苦笑)
お疲れ様でした。