ワードアート機能を使った、特殊効果の文字の編集方法やオートシェイプ(図形描画)のカスタマイズの手法をリボンコマンドから1つづつ見ていきましょう。
よく使うコマンドに塗りつぶしや枠線に関する利用方法を紹介します。
バージョンによっては、コマンドの場所が違ってきますが、基本は同じなのでどのような機能があるか参考程度ですがWord2019でご説明します。
途中(影・3D以降は365でご説明となります。)

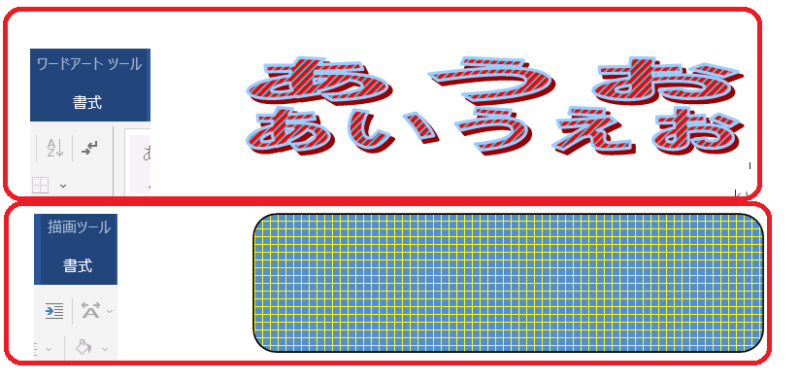
こちらは例として、【挿入】➡【テキスト】➡ワードアート からお好きなレイアウトを選び、文字と入力したものと、【挿入】➡【図形】➡角丸四角をサンプルとしています。その状態からの編集となります。

タブはワードアート書式タブ・四角図形は描画ツール書式となります。
注:コマンド名前が変わってきます(一部分)例:文字の輪郭が図形の枠線
リボン(コマンド一覧)の左側から紹介していきますね。
テキストグールプ(テキストの編集・間隔など)
テキストの編集ボタン(テキストの変更)

途中で変更したい場合には、とてもいいね。
いつも最初からやり直ししてたよ・・凹。

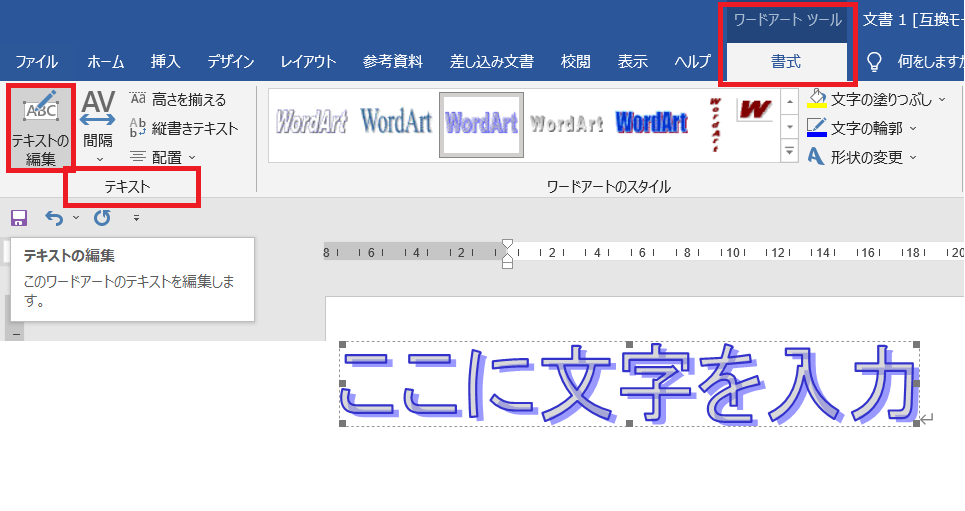
● テキストの編集ボタン
文字を変更するときに使うボタンです。ワードアートテキストの編集ダイアログボックスがでてきますので、文字を打ち直しします。(最初に入力したダイアログボックスですね)
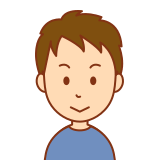
間隔ボタン

つまった感じより少し離れた文字の方が見やすいね。

- 間隔ボタン:文字と文字の間の調整です。
[広い]を使ってみました。
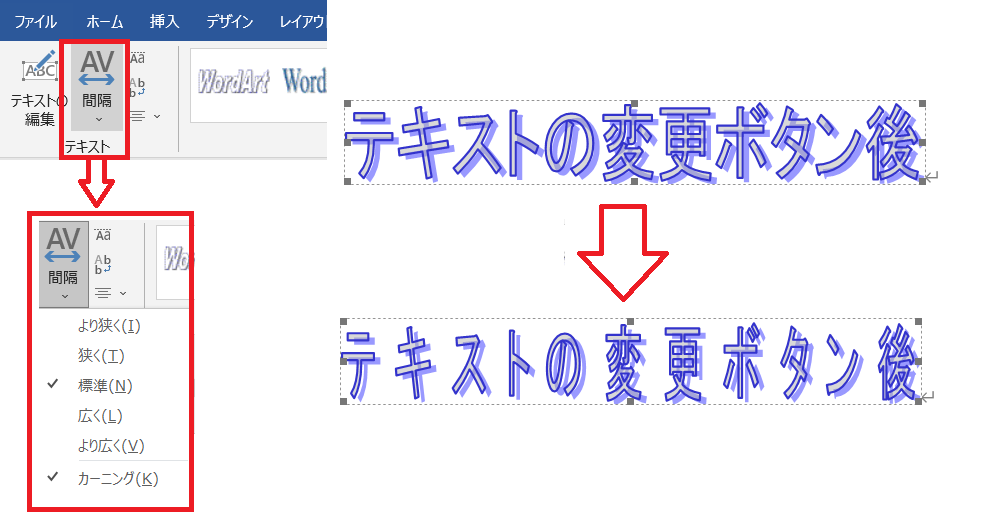
高さを揃える/ワードアート:縦書き/文字列の配置

- 高さを揃える:英数大文字・小文字を含め同じ高さにする
- 縦書き:横書きから縦書き(縦書き解除)
- 複数行の各行の配置方法(右・左・両端ぞろえなど)

始めは横書きで作成したけど、すぐに縦書きに変更できるんだぁ~簡単に変更できるんだね。
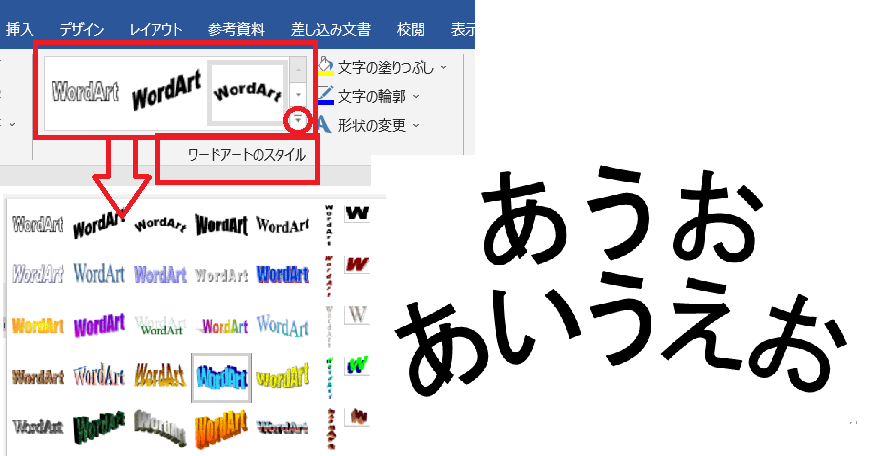
ワードアートのスタイルのグループ
スタイルの選択30択からの変更

色味も後から変更できるんだね。スタイル一覧の中の色だけかと思っていたけど途用に合わせて色も変更できるのっていいよね。

- スタイル30択:最初に選択したスタイルからの変更ができます。色は後からでも変更できますのでスタイル重視で選びます。
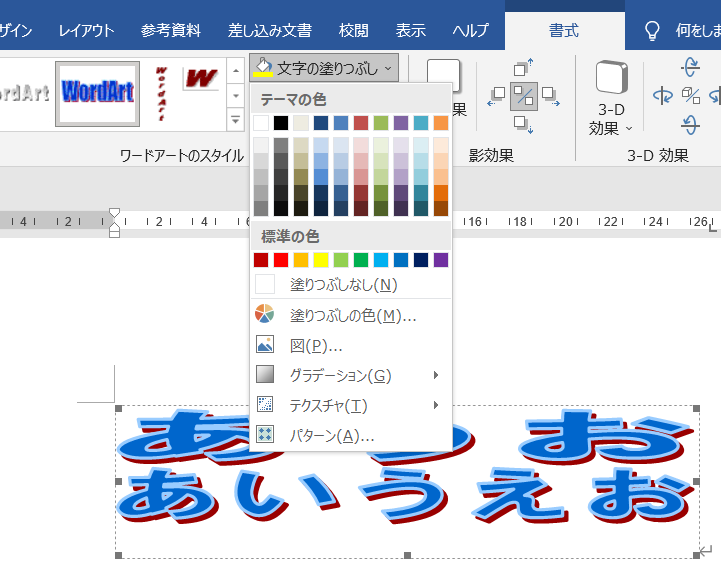
文字の塗りつぶし・図形の塗りつぶし

文字の外側は、輪郭になるのかぁ!
図形だと枠線ってなるよね。

- 文字の塗りつぶしは、文字そのものの色を変えることができます。
- 図形の塗りつぶしは、図形の中の色を変えることができます。
- 色パレットより色を選んでくださいね。
図に変更はどうなるか?

写真やイラストも入れることができるのですね。
★やはーとなどの図形のなにも写真を入れることができるなんて・・
色んな図形のフレームが出来るじゃないですか!

- 図をクリックすると、ダイアログボックスがどこから挿入するのかを聞いてきますので保存先を選んで挿入してください。
- 文字に花画像をいれてみました。四角図形にも花画像をいれてみました。
- 文字にも図形にも画像をいれることができます。
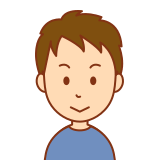
グラデーションはどうなる

- 色々とパターンを用意してくれています。色選ぶことができます。
- その他のグラデーションから、2色からのグラデーションを選んでみました。

一色ではなくて複数色からでもOKなんだ(@@)驚きです。
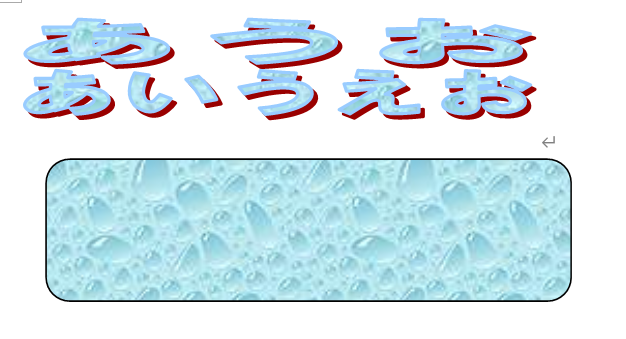
テクスチャーってどうなの
- テクスチャー:物の表面の質感を現した表現にテクスチャーの言葉が使われます。ワードにもこの質感をあらわした画像が用意されています。
- しずくを選んでみました。


インターネット上で検索すると色んなテクスチャー画像があるよね。
フリー素材で使うのも手ですね。
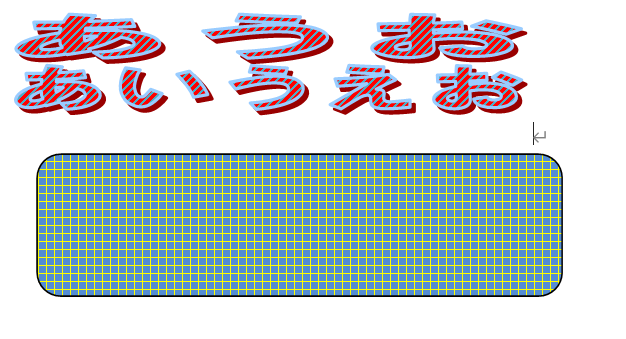
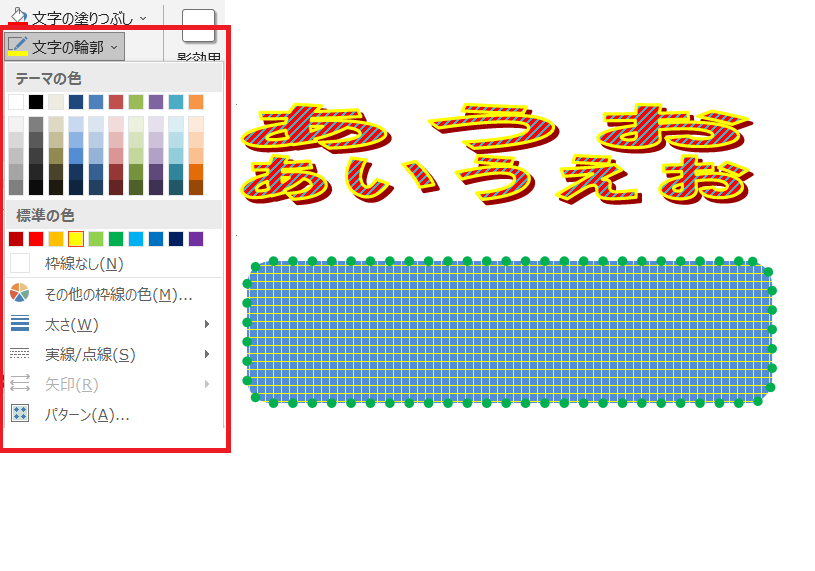
パターンは?

- 意外と知られてないパターンですが6x8パターン用意されています。
- 色も指定できます。(2色で構成で色も選べます。)

意外と知らない方が多い機能のパターン柄♪ 可愛くもできるしポイント高くなりますね。マスキングテープ風にして、スクラップ風にレイアウトしてもいいですね。
文字の輪郭・図形の枠線。

- 輪郭や枠線をどうするか?のコマンドです。
- 色をつけたり、輪郭や枠線をなし にすることができます。
- 例:テキストボックス等の枠線を消すのも、枠線なし を選ぶことになります。
- 輪郭や枠線の太さや実線/点線なども指定できます。図形の方に点線にしてみました。
- ドットで線の太さも変えています。

枠線や輪郭も太さや線の種類まで変更できるんだね。
点線で太さを変えるとドッドのようになった!!
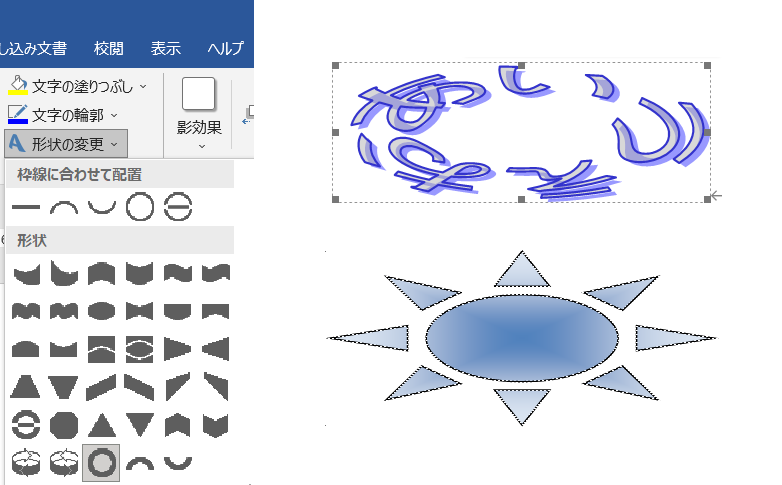
形状の変更・図形の変更

- ワードアート:形状の変更ができます。円にしてみました。
- 図形:図形の変更ができます。太陽にしてみました。

【ここまでのまとめ】
● 最初に作成したワードアートや図形は、後からでも色や形の変更ができる。
● ワードアートや図形に写真やイラストを入れることができる。
● できることの幅が増えた!
● 知ってること、知らなかったことが意外に多いね。
次ページは、word(ワード)ワードアートと図形の[影・3D効果]だよ(*^^*)